This is a guest post by Lauren Bennight of MyBloggingRoadmap.com. Lauren is a former sysadmin, current computer junkie, and now works as a blogger and social media manager in the little town of Kerrville, TX. (Hi ya’ll!) When she’s not writing, she’s probably off adventuring in World of Warcraft.
If you’ve been using Pinterest for any length of time, you’ve probably looked into optimizing your website for this unique search-engine-meets-social platform.
It’s a great way to drive traffic to your site, but it can be difficult to keep up with frequent changes to the platform. In this guide, we’ll cover some common Pinterest image optimization issues and fixes.
Currently reading: How To Optimize Your Site For Pinterest Share on X
Best Image Dimensions for Pinterest
The best size for regular pins is a width of 735 adjusted to height. 735×1103 will make sure your pin is tall but doesn’t get cut off in the mobile feed. (Images start getting cut off on mobile around 2000 height.)
The exception is pins intended for group board covers, which should be square or have centered text.
If you’re creating board covers, you can pin a 600×600 image. It’s possible to reposition a pin so that the text is centered if you’re using longer pins. However, Pinterest has frequent issues with board covers that don’t stay in place, so it’s best to use a square image.
Keep in mind that Pinterest pulls images for board covers from the last 50 pins. If it’s an older pin, you may have to repin it.
Pinterest Attributes: Why They’re Useful
Pinterest attributes are a bit underappreciated but are incredibly useful once you know how to use them.
These attributes change how the Pinterest save button interacts with your images. This goes for “official” save buttons that you add to your site, as well as Pinterest’s browser add-on. They won’t work with most third-party save buttons, which is why Pinterest recommends using only the official save button.
Below, we’ll cover the most common attributes you might want to include on your blog.
Before You Start
To add attributes and save buttons to your site, you’ll need to add a snippet to your pages and posts. You can view this page for more documentation on what you need to add to your code.
If you’re using the shorter of the two codes, you’ll want to include it later on the page, before the closing <body> tag.
This makes it to where the code loads after the images, ensuring the save button picks up all images.
Otherwise, you may have problems with the button picking up the wrong images or leaving out images you want to save.
Attribute: data-pin-url
While this attribute isn’t necessary, it’s a good habit to get into if you want to include pins for different pages. For instance, you can include pins from other related blog posts all on one page and specify the URL for each post you want to link to.
This is useful if you want to include a “read later” section on your blog posts. You can create pins from other blog posts that your readers can pin for later.
Attribute: data-pin-media
Pin-data-media lets you specify the image you want the save button to pull. It’s useful for overriding landscape images with portrait images that are more optimized for Pinterest.
This is by far the most useful tag and is generally better than “hiding” images in your blog post. When you make an image hidden, the save button can’t always pull it properly. This trick used to work consistently, but more and more people are having problems with not being able to save hidden images.
Attribute: data-pin-description
Data-pin description replaces the “alt” tag on your image. You can still use an image’s alt tag to specify a pin description. However, with the recent update on how Pinterest handles hashtags, it’s not the best solution.
Hashtags are now used on Pinterest to organize content. They’re also shown on pin descriptions in the feed. But hashtags aren’t a good thing for overall SEO, so you don’t want them in your image alt tags. You do want them in your pin descriptions. Your alt tag and pin description will usually be the same except for a few hashtags.
Attribute: data-pin-id
If you’re big on analytics and want to see how your pins are really performing, this is a great attribute to use. It’s a bit inconvenient since you can’t automate this, but the payoff is worth it.
Once you’ve already created a pin, you can use data-pin-id to add the ID of one of your existing pins to any new pins created from that page. This is awesome for analytics because it shows pins shared from your page as “repins” of the pin that you specified.
Attribute: data-pin-nopin
For the images you don’t want readers saving, you can add this to your images:
data-pin-nopin="true"
This tells Pinterest not to pull the image from the page. So if you have a copyrighted image you don’t want on Pinterest, this is a great way to discourage saving for Pinterest. Just remember that this typically only works with native save buttons, so if you’re using a social share plugin with a Pinterest button on it, it may still pull those images.
What it Looks Like
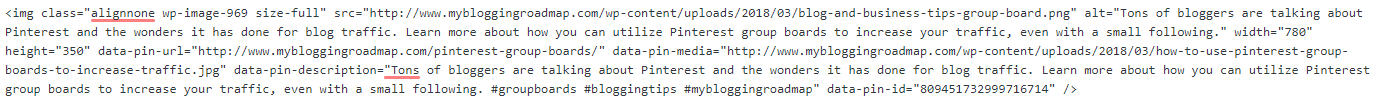
When you put this into practice on one of your blog posts, the HTML looks something like this:

If it looks a little scary, all you need to do is remember to add those four attributes in. Then, you just copy and paste the information you need into the quotes and add some hashtags to your pin description:

The good news: you only have to add all those attributes to one image! The only thing you need to add to the rest of your images is the data-pin-nopin="true". This keeps the save button from saving any images you don’t want floating around on Pinterest. It should look like this:

You won’t have the pin ID the first go around, so you’ll have to grab the ID after you pin the post on Pinterest. Once you’ve created a pin, you can find your ID in the link. This is the number you’ll want to copy to your data-pin-id attribute.
![]()
The end result? If you’re using Pinterest’s native save buttons, your readers can only save the specified images. It also looks a lot cleaner when you go to pin one of your blog posts:

Of course, you can also drop the data-pin-nopin attribute and do all the images like the first one. This way, if you want to let people choose from a few different Pinterest-optimized images, you can have one pin per image.
While in most cases, you would only want one image per blog post, this can be useful when you’re testing the waters and deciding which pins people like better. After a while, you can check out your analytics and decide which pin image to remove.
Or, if you have a blog that showcases photos, you can replace all your landscape photos with portrait photos optimized for Pinterest. This is more time consuming than doing only one image per post like this, but completely worth it if Pinterest is a big source of traffic for you!
On WordPress and Featured Images
One thing that can be a little frustrating with WordPress if you’re utilizing featured images is that you can’t just add attributes to your featured images.
If your WordPress theme allows you to add global code, you’re in luck! We got around this with a little jQuery added to the theme options.
It’s a little more complicated with themes that add a lot of image classes, but usually, the only thing you have to add to this section is the following:
<script>
jQuery(function($){
$('.post-thumbnail>img,.featured-image>img,.logo>img').attr('data-pin-nopin', 'true');
});
</script>
This adds data-pin-nopin="true" to all of your featured images and thumbnails, preventing Pinterest from saving previews and featured images. Unfortunately, you’ll have to do a little digging if your themes use lots of custom classes, but this should work for most WordPress themes.
Hidden Images: Why I Stopped Using Them
If you’ve been looking for a way to include Pinterest-optimized images in your blog posts without actually showing them, you’ve probably come across some advice that suggests hiding your images by adding <div style="display:none;">
It’s a method that still seems to work for some people but has always had its issues. Pinterest’s save button, along with other social sharing plugins, don’t always like to pull images hidden this way.
One day, Pinterest’s browser save button just stopped pulling them. I hadn’t noticed until I started getting emails from readers asking what happened to the pins. So, I did a little investigating and found that it wouldn’t save hidden images on multiple sites.
In the end, the better solution was just to utilize Pinterest’s official save button instead of trying to implement workarounds. But overall, it’s been a much more consistent experience for readers since implementing Pinterest’s attributes on images.
Drawbacks to Hiding Pinterest-Optimized Images
While this is a great way to make your blog look cleaner and avoid loading larger images, it doesn’t come without its drawbacks.
Part of the thing that increases shares is seeing those large images at the end of a blog post. While I’ve found that most readers tend to use the browser save button, it could be different for your audience. If your readers don’t use the browser addon, there’s a chance you’ll lose out on some shares that you would have otherwise gotten.
That’s part of why it’s so important to know how your audience interacts with your content. And you’ll never know until you make the change and test it out or just outright ask them. (Though, sending out surveys on website experience on occasion is a good idea, anyway!)
I’ve found that spending the extra time to optimize my site for Pinterest shares has had a very positive impact on traffic and overall sharing. But again, different audiences like different things—only you and your readers know what the best option is.
Hopefully this outlines some of the optimizations you can implement to make your site more Pinterest-friendly! For more documentation on save buttons and other features you can implement, Pinterest has extensive documentation on what you can do with their save feature here.
Pin for later:







Pingback: Blogging 101: How To Track Your Blog Stats & Analytics - Lyrical Host